In a workshop today we began looking at jQuery.
“jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility”
We used the function .toggleClass which is defined as: “Add or remove one or more classes from each element in the set of matched elements, depending on either the class’s presence or the value of the state argument.”
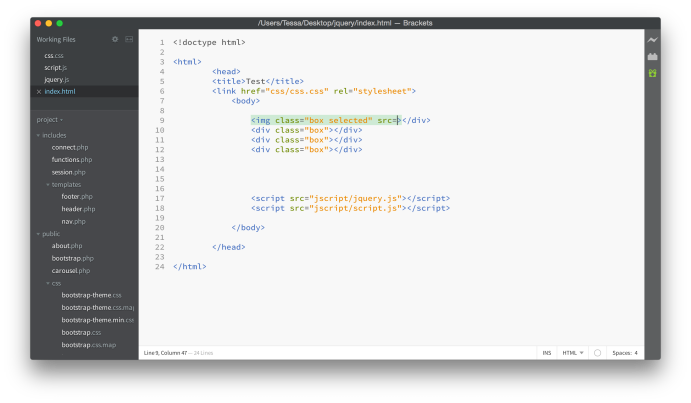
Once a box was clicked it changes colour, then if it is clicked again it returns to the original colour. The css, javascript and html is shown below:


 Below is a screen recording of the result from the workshop:
Below is a screen recording of the result from the workshop:
Learning about jQuery will help with making our website more interactive and will also help for the future Collaborative project we have recently been set.
jQuery.com, 2015. Available from: https://jquery.com/ [Accessed: 19.03.2015]