As we’ve decided as a group to create a dating website that connects to a MySQL database, I need to research other dating websites to see the basic necessities and view the wireframe of each website. I googled the top 4 dating websites/apps and the following results were returned:
Tinder

Tinder is a app on mobile’s and tablets, it involves connecting to your social media site: Facebook. From which you can choose your profile pictures, set an age you’re searching for, choose whether you’re looking for a man/woman/both. Then main functionality of Tinder is the swiping method (swipe right to match, swipe left to not match). If two people swipe right they get matched and are then able to send messages to each other through an IRC. Tinder’s logo is a small orange cartoon-like flame.
Match.com

Match.com came up as the number 1 dating website. The homepage includes a simple user interface with drop-down boxes in the sign-up form which is in the centre of the frame. It includes information on: Why Match.com? , Events , Our Site, Register Now and, Login through a parallax scrolling feature on the homepage. The background includes a Man and Women, that are suggested to be on a date.
eHarmony eHarmony follows an almost identical wireframe to Match.com. It also has a parallax scrolling feature, when scrolling up it includes information about eharmony, success stories and, links to their social media. Along with this a background-image of a couple is also used, it has a log-in button at the top-right and a simple sign-up form on the left. eHarmony and Match.com both don’t use a image logo for their website, but just have a format for the text of the website.
eHarmony follows an almost identical wireframe to Match.com. It also has a parallax scrolling feature, when scrolling up it includes information about eharmony, success stories and, links to their social media. Along with this a background-image of a couple is also used, it has a log-in button at the top-right and a simple sign-up form on the left. eHarmony and Match.com both don’t use a image logo for their website, but just have a format for the text of the website.
Lovestruck.com

The fourth most popular dating website was Lovestruck.com, which again follows an almost identical layout to Match.com and eHarmony.com . A couple is used as the background-image, the login in button is at the top-right , parallax scrolling is used to navigate to the information of the website and, there is a simple drop-down sign-in box to the left of the page.
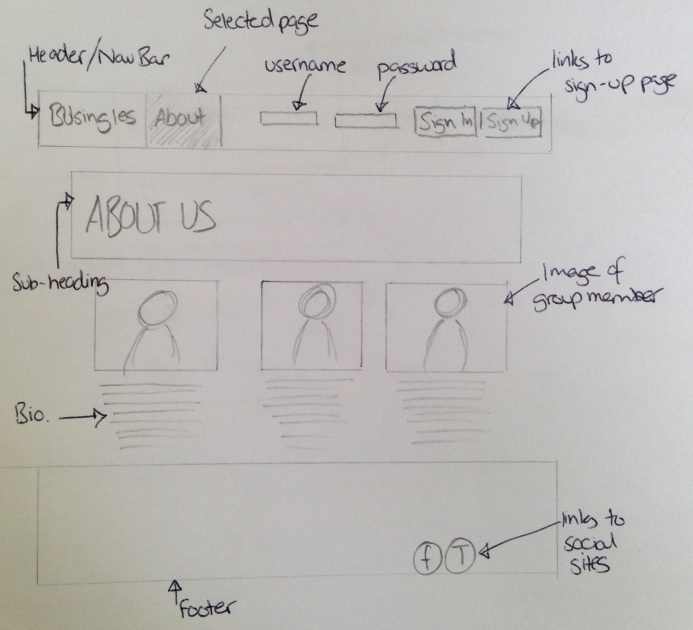
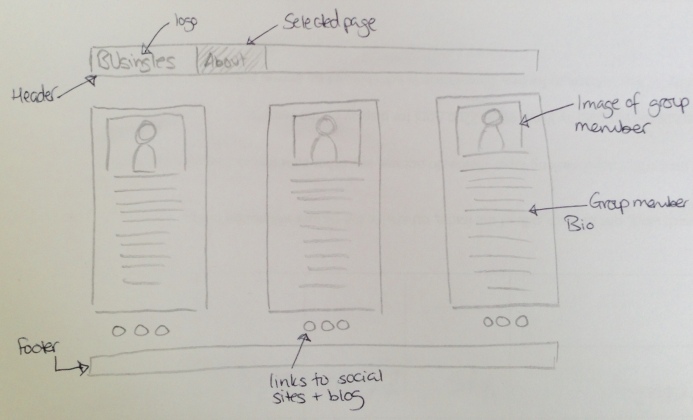
Our dating website
As a group we need to decide whether we want to follow a similar format to Match.com, eharmony.com and, lovestruck.com or if we want to use something unique like the swiping method used by tinder. Along with this we also need to draft ideas of the name of our dating website and whether we want to include a image-logo or have a unique font and think about the typography and colours we want to use.
References:
droid-life.com, 2015. Tinder Plus. Available from: http://www.droid-life.com/2015/02/02/tinder-plus-a-paid-version-of-the-popular-dating-app-coming-to-android-next-month/ [Accessed: 22/02/2015]
match.com, 2015. Available from: http://uk.match.com/signup/smart_landing_v2.phsl?tpl=20140616landing_registration_affiliate [Accessed 22/02/2015]
eharmony.com, 2015. Available from: http://www.eharmony.co.uk/?aid=78888&cid=53999 [Accessed: 22/02/2015]
lovestruck.com, 2015. Available from: http://www.lovestruck.com/london/?utm_source=afu&utm_medium=affiliate&utm_campaign=skimlinks?utm_source=afu&utm_medium=affiliate [Accessed 22/02/2015]